Browsewrap vs Clickwrap
You're likely to find a paragraph like this one in most Privacy Policies and Terms and Conditions agreements:
"By using our website, you are agreeing to comply with our Terms, our Privacy Policy and any other legal agreements posted on this site."
This language is used to make sure that users understand that the rules outlined in the legal agreements must be agreed to in order to use and access the website or the mobile app.
The Terms of Use of the BBC also has this language: if you use "BBC Online Services" then "you agree to be legally bound by whichever version of the Terms is in force at such time":

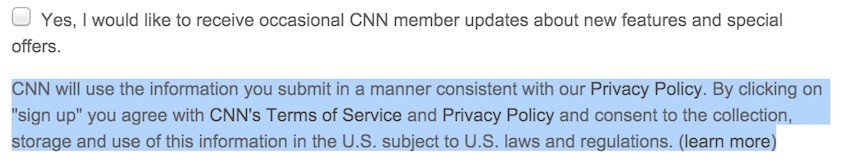
CCN uses similar language in its Terms of Use and its Privacy Policy, both which are linked to the page where users can register an account with CNN. It informs users that by clicking on the "Sign Up" button they are agreeing to these agreements:

However, you need to make sure that you get active consent from users than a simple paragraph. This goes beyond just a link to your legal agreements in the footer section of your website or within the Settings menu of your mobile app.
You need to make sure that users can:
- Easily find the agreements. It doesn't matter if your legal agreements mean just a Privacy Policy, a Terms and Conditions (also known as Terms of Use or Terms of Service) or just a single agreement.
- Are presented with the choice to read the agreements whenever necessary, i.e. when users create an account with your website or mobile app.
- Give active consent that they have read, understood and agree to the agreements.
Reddit informs users on each page of its website that "use of this site constitutes acceptance of our User Agreement and Privacy Policy":
![]()
The most popular way to make sure users always have access to your legal agreements is to place the links to the legal pages in the footer section of your website.
However, just placing a link to some legal agreement at the bottom of the website isn't recommended!
If you place a notice before users take an action on your website, such as submitting a form, you're providing increased visibility of the legal agreements that your users must agree to:
You can place a notice with a checkbox.
Make it mandatory for the checkbox to be checked by users before a form is submitted. Use a clear label for the checkbox: "I have read and agree to your Terms and Conditions and Privacy Policy".
This is a classic example of the "I agree to" checkbox.
You can place a notice without a checkbox to inform users that by submitting the form, they agree with the agreements.
Even if you don't use a checkbox, use a clear language: "By signing up to this account you agree to our Terms and Conditions and Privacy Policy."
The places where you can and should provide notice of your legal agreements is anywhere you ask a user to do something, for example:
- Create an account page. Any page where the user can register an account on your website or mobile app.
- Sign-in page. If you use "Sign-in with Facebook" button functionality (or any other social platforms), it's a good practice place a link to your Privacy Policy here to inform users that they need to read and agree to your Privacy Policy before they click "Sign-in with Facebook."
- Checkout page. You can place a link near the "Place order" button.
Even if you place links to your legal agreements in these places, you still need to make sure that you always have a link to your legal agreements available to user at any time. The best way to do this is by putting a link in the footer section of your website. This is because the footer will be available to the user regardless of what page they're on.
Browsewrap Versus Clickwrap
A browsewrap agreement is when you place links to your legal agreements somewhere on your website (usually at the bottom).
This is the definition of a browsewrap:
Browse-wrap (also Browserwrap or browse-wrap license) is a term used in Internet law to refer to a contract or license agreement covering access to or use of materials on a website or downloadable product. In a browse-wrap agreement, the terms and conditions of use for a website or other downloadable product are posted on the website, typically as a hyperlink at the bottom of the screen.
A clickwrap agreement, on the other hand, is when you require users to actively give consent, such as by checking a box to confirm that they have read and agree to the terms of your agreements, or clicking an "Accept" button next to a statement that informs the user that by clicking, they are accepting the terms.
A browsewrap agreement is usually unenforceable, while a clickwrap agreement usually is. That's the main difference between a browsewrap and a clickwrap agreement.
Here's why:
In the "Specht v. Netscape" case the court said:
[...] a consumer's clicking on a download button does not communicate assent to contractual terms if the offer did not make clear to the consumer that clicking on the download button would signify assent to those terms
- In "Zappos.com Inc., Customer Data Security Breach Litigation," the court found that the browsewrap Terms of Use of Zappos was not prominent and that no reasonable user would have read the agreement.

Here's how Zappos informs users of its legal agreements today.
The footer section of Zappos website has links to its legal agreements, including its Terms of Use, its Privacy Policy, its Fur Policy and links to Internet-Based Ads page:

When you create a new account with Zappos a user is informed that by registering "you agree to Zappos.com's Privacy Policy and Terms of Use":

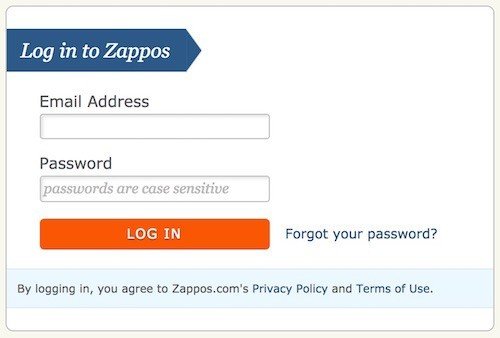
If you already have an account and you login back, then you're informed that by logging in "you agree to Zappos.com's Privacy Policy and Terms of Use":

To summarize, the main difference to be aware of between browsewrap and clickwrap is that browsewrap doesn't require a user to do anything but visit the website for the site to assume consent to terms, whereas clickwrap requires the user to do something to show consent.
Always go with clickwrap, as it's enforceable and more legally compliant.