Where to Place Your Privacy Policy on Your Website
Privacy Policies are one of the most important pages of your website.
While important, a Privacy Policy is also required by law if you collect personal data from your users:
- Email addresses
- First and last names
- Billing and/or shipping address
- And so on
But once you have one, where should you display it on your website? It matters.
Display Requirements For Privacy Policies
It's recommended and required by some laws that the link to your Privacy Policy is visible, not hidden and easily accessible.
Section 22575-22579 of the California Business and Professions Code is describing certain requirements of a Privacy Policy for any "operator of a commercial Web site or online service that collects personally identifiable information".
Section 22577 states that this legal agreement of a website must include the word privacy ("Includes the word "privacy" - section 22577 A) and that it is written in capital letters equal to or than the surrounding text (or greater in size).
Besides California Business And Professions Code requiring you to have this legal agreement, CalOPPA places this requirement as well.
The US is not the only country that requires you to have a Privacy Policy. Canada, Australia and countries in Europe do as well.
Where to Place a Privacy Policy Link
It's not helpful to hide in any way the link to your legal agreements. All your legal agreements must be easily accessible to all users, without going through multiple pages to find the agreements. Here are some places where you should add one.
Footers
The most common place for a Privacy Policy link is in the footer section of a website, on each and every page. This would make it accessible to all users, regardless of what web page they're on.
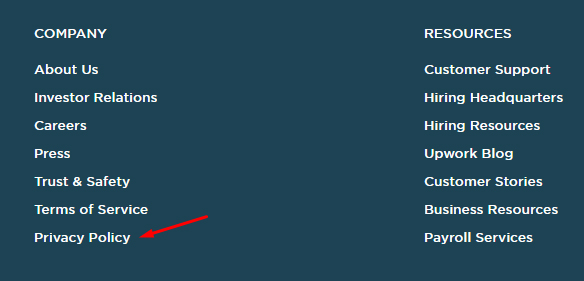
Elance is placing its Privacy Policy in the footer section of the website along with the Terms of Service agreement and other important links.

These links are accessible for all users, regardless if they have an account with Upwork or not. The Privacy Policy link is not hidden or made smaller in size.
The footer section of Upwork is very consistent in terms of design and typography. This means users can quickly skim the section and see where the legal pages are placed.
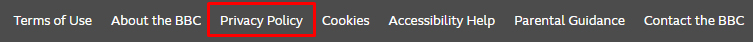
BBC is also placing its legal pages in the footer section, in the bottom right position, but its Privacy Policy is simply called "Privacy".
The "Cookies Policy" page is linked as "Cookies":

Businessweek by Bloomberg has a slightly smaller footer, but its Privacy Policy is still visible.
The footer uses the same font color and font sizes for all links:

Forms
You can also place a link to your Privacy Policy in all forms where you're collecting at least one type of personal information from users.
If you're asking for the email address for users to sign-up to your newsletter, consider placing a link to the agreement next to the email address form field or somewhere near the form itself.
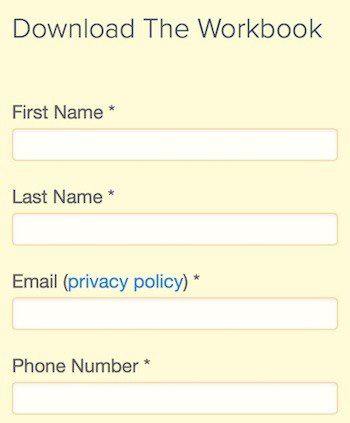
The HubSpot Marketing Library web forms contain a link to the Privacy Policy of HubSpot:

Even if the form is asking for more personal information than just an email address (first name, last name, phone number, website URL, company name, and so on), the link to HubSpot's Privacy Policy is placed around the email address field as the field is required to download the free eBook.
In this case, when users must agree to certain legal agreements (and you place the link to your legal agreements on this form) before they become members of your website, i.e. create an account on your website, it's called a clickwrap agreement.
When presenting a clickwrap agreement, users are properly informed of the legal agreements (including its rules and guidelines) that they'll be bound to. You could also require users to click an "I Accept" checkbox before they can create an account on your website.
Placing a link to the agreement in the footer of your website without actively seeking consent from users is called a browsewrap agreement. The enforceability of a browsewrap agreement is very different than the one of a clickwrap agreement and it isn't recommended that anyone use this method anymore.
In the HubSpot example case above, the value of placing the link to their Privacy Policy next to the email field is intended to build trust with users.
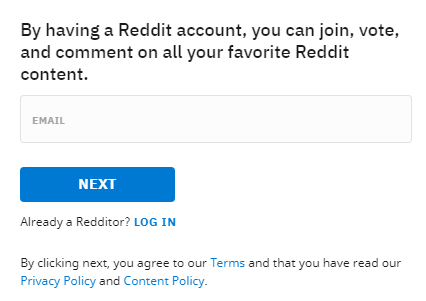
Reddit collects email addresses as part of its registration form. It provides a link to its Privacy Policy and informs users that by clicking the Next button they're saying they read the Policy:

Here's a generic example of how you can link a Privacy Policy to a place where you request an email address as part of a form:

Here are the best practices that you should consider before going live with your website:
- Place a link to your Privacy Policy on all pages on your website. You don't need to worry about nofollow tags on these links as Google won't penalize you.
- Place the link in the footer section of your website.
- The link must not be hidden, obscured, or difficult to reach in any way.
- When you have forms that are requesting users' email address to download pieces of content (e.g. free eBook), consider placing the link more visible to show that you value their personal data.If you're collecting more personal data than just an email address, design the form in such a way that you can include a link to your Privacy Policy.
If users can register an account with you, consider implementing the clickwrap technique.