Sample User Agreement Template
There are many different types of agreements that are associated with a website or mobile apps, such as Privacy Policies, Terms and Conditions agreements (also known as Terms of Service) and EULAs. These are important agreements that are referred to generally as User Agreements.
This article will look at what makes up these agreements and show examples of each.
What's a User Agreement
The term "User Agreement" refers to any agreement that's put in place between an owner, operator, or provider of a website, mobile app or web-based service that dictates and defines the scope of rights and responsibilities between both parties.
Some agreements are more important than others in certain circumstances, either because of legal requirements or simply as a convenience to your users.
Structuring a User Agreement
There are many different ways to structure a user agreement, from what clauses to include, to how to title them.
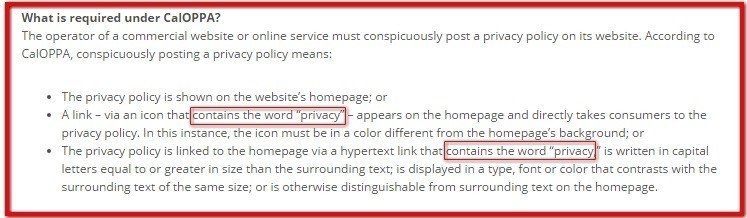
In California, for example, CalOPPA requires that the word "Privacy" is actually included in the title of your legal agreement that deals with the use of personal information so users are aware of your privacy practices at all times.

Separating a single User Agreement into different logical sections or separate agreements is good for the user.
For example, if a user is looking for information specifically about returns and refunds, the user shouldn't have to dig through endless pages of terms relating to every other topic.
You could put information about returns and refunds into a section titled "Returns and Refunds" that can be located within a section of "Purchasing and Transactions" that can be part of a larger Terms and Conditions agreement or just a separate agreement that deals with returns and refunds, called a "Return and Refund Policy."
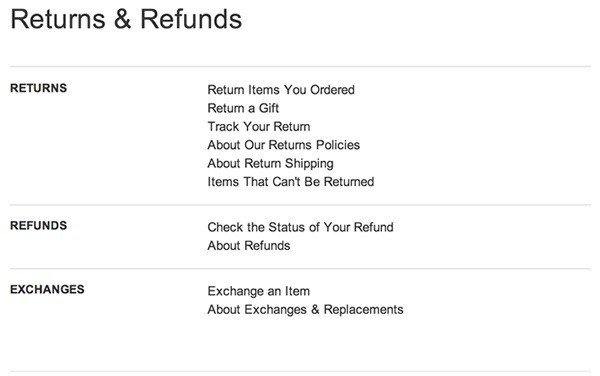
The following example is of how Amazon breaks down its Returns & Refunds Policy into multiple sections to help make things clear for the user.
This section is technically a User Agreement:

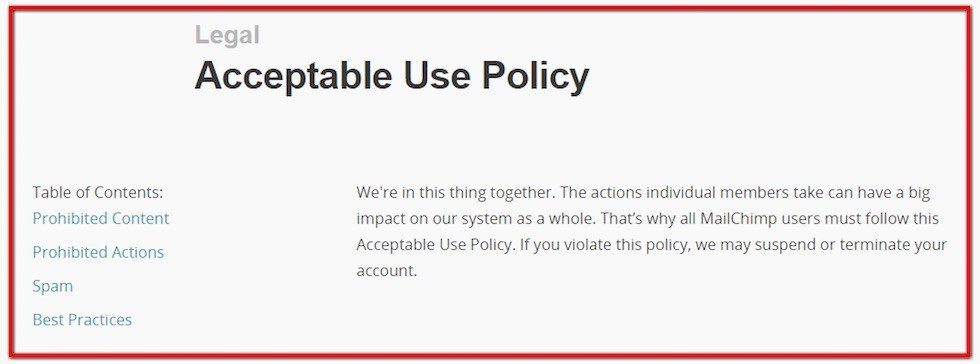
You can structure each legal agreement in any way that makes the most sense for your business model. For example, the Acceptable Use Policy of MailChimp outlines what content and actions are prohibited:

500px has similar information but names it their "User Conduct" section within the Terms of Service page. You have a lot of flexibility when creating your User Agreements and how you choose to structure them.
Remember that content and clarity are key, and users should be able to easily and intuitively locate information with your agreements.
Examples of User Agreements
Here are some examples of how websites and mobile apps successfully present their User Agreements to users and what the benefits are of presenting these agreements in such ways.
Example 1: LinkedIn
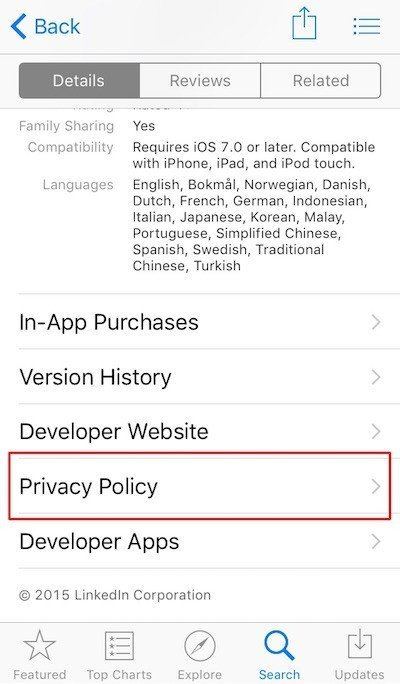
LinkedIn presents its Privacy Policy to users directly on the Apple App Store profile page of their iOS app. This allows users to know how their personal information will be used before they choose to supply any of it through the mobile app:

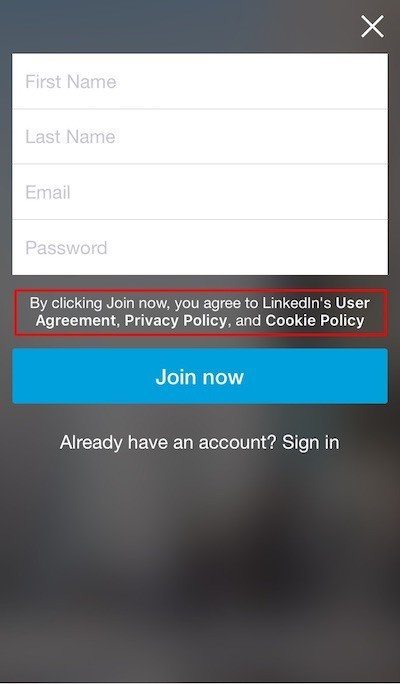
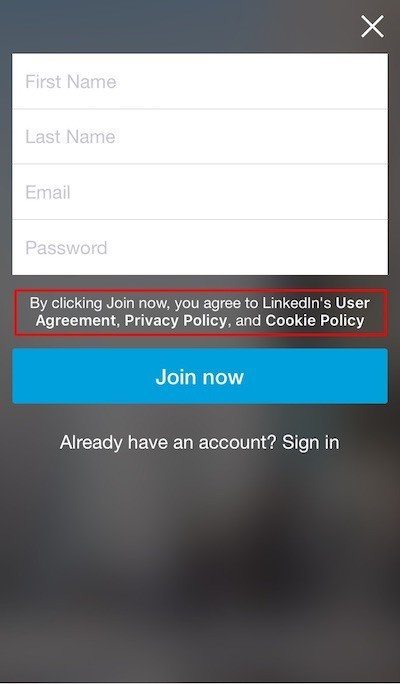
After downloading the app and before signing up for a LinkedIn account, users are again presented with links to the User Agreement of LinkedIn, its Privacy Policy, and its Cookie Policy, as well as a statement letting them know that "by clicking Join now, you agree to LinkedIn's User Agreement, Privacy Policy, and Cookie Policy."

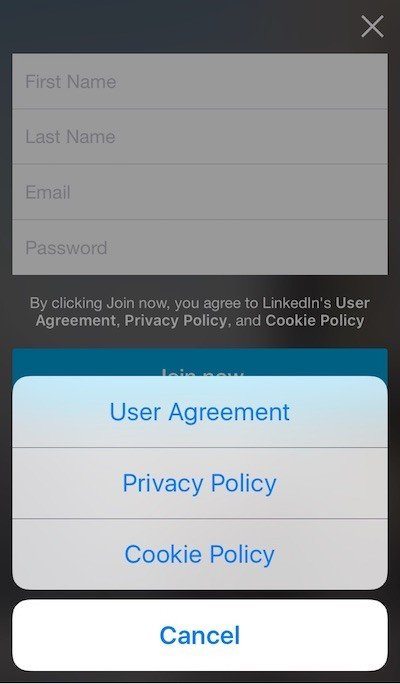
Each agreement is made clear and prominent and easily accessible to users:

Here's what happens when the user taps on "User Agreement" on the LinkedIn's mobile app:

Here's what happens after users tap on the "Privacy Policy" item:

And on the "Cookie Policy" item:

Having your legal agreements separated like this - with separate links and text - makes it clear to users that each section holds different information and should be investigated individually.
This breakdown helps to ensure that no detail will get lost and that a user can easily find the information she may be looking for regarding how your mobile app handles specific cases and issues.
Don't forget: CalOPPA requires you to actually use the word "Privacy" with a capital "P" when naming your Privacy Policy agreement.
Example 2: Reddit
While embedding the agreements within the app itself is a popular design method, you can also link to your agreements and they'd still remain effective.
In the example below from Reddit via its Alien Blue official iOS app, a user can navigate within the app to the "About Alien Blue" tab:

From within the "About Alien Blue" tab, links to the User Agreement of reddit and the Privacy Policy documents are made available to users:

Because these documents are not embedded but are located at a hosted URL, when a user clicks on one of these links they are prompted to give permission to launch the link and leave the Alien Blue app.

This causes the mobile device to open, or launch, the mobile browser and go to the URL for the User Agreement of reddit:

Your website probably already has links somewhere to your legal agreements, such as in a menu or in the website's footer, like HubSpot has:

You can use these same links in your mobile app at a Settings/About/Legal screen.
Example 3: PayPal
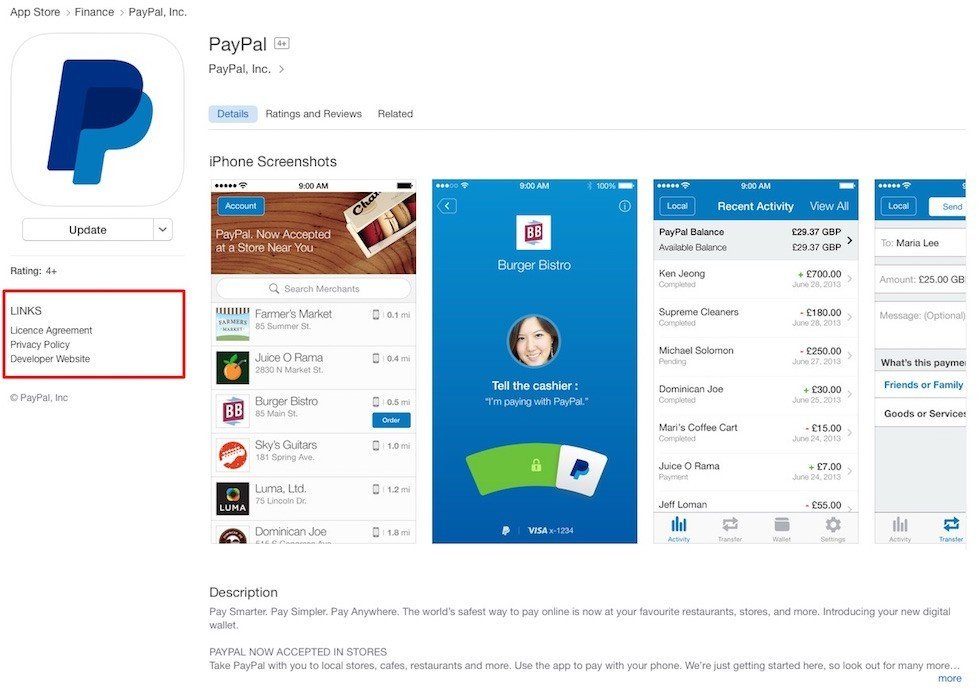
PayPal presents its User Agreements to potential users by providing links on the app page to each of the main legal agreements, including the Licence Agreement of PayPal's app and the Privacy Policy of PayPal.
This makes it easy for a potential user to view and review any legal agreements that covers the use of PayPal's mobile app and accounts:

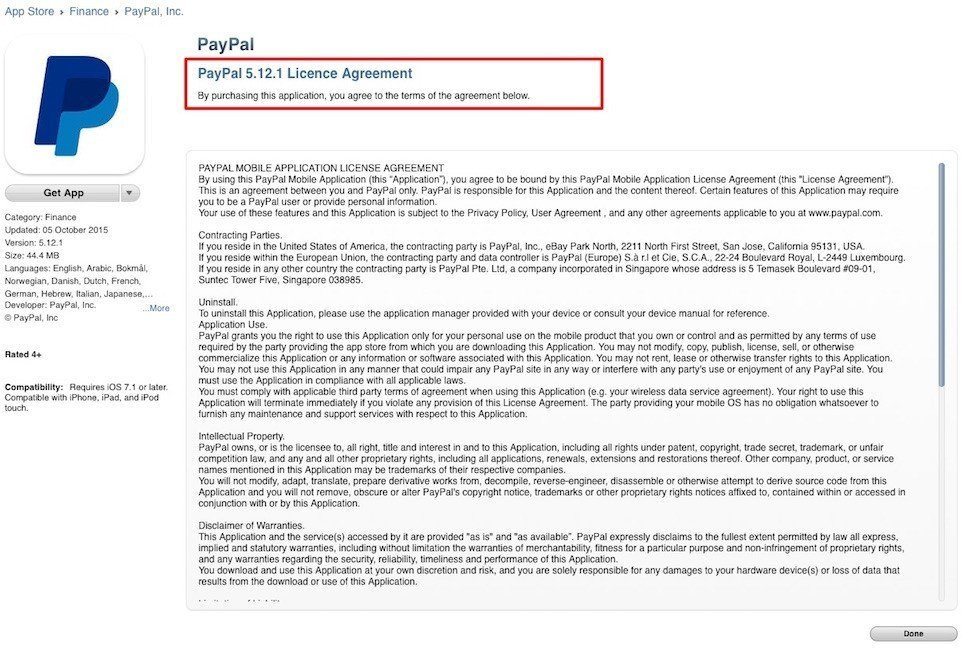
Some legal agreements are embedded within the App Store of the mobile app itself for easy viewing, such as the "Licence Agreement" seen in the example below:

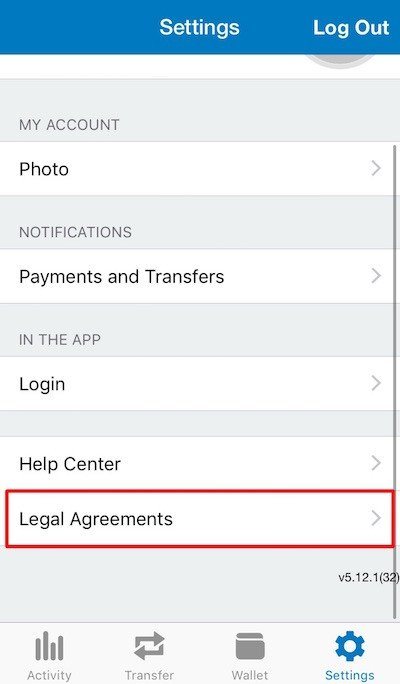
From within the PayPal app itself, a user can quickly and easily access the "Legal Agreements" by going to the "Settings" menu and clicking on the "Legal Agreements" link:

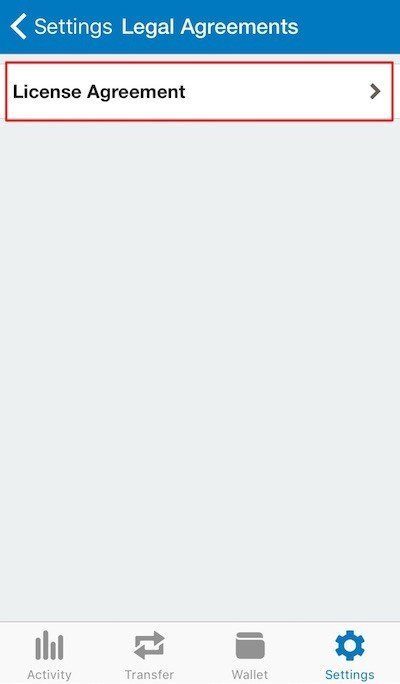
This will open a menu of "Legal Agreements" where the "License Agreement" can be found:

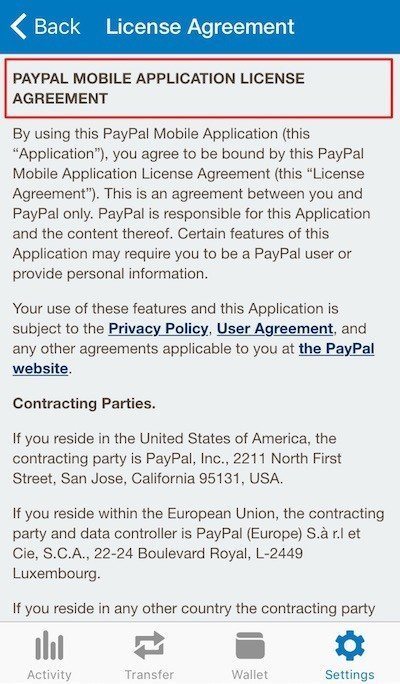
The user can click on the "License Agreement" link to be taken to the agreement, which is embedded directly within the PayPal's app and sized and scaled for ease of readability on a mobile device:

Here's what to keep in mind when it comes to your legal agreements, both for your website and mobile app, regardless of the legal agreement:
- Always place links to your agreements in both the App Store or Play Store profile page of the app and within the app itself, and
- Always place links to your agreements within the footer of your website
Make it convenient for your users to access your legal agreements from any platform, and at any time.
Go with "I Agree to"
When it comes to getting a user to accept or agree to any of your User Agreements, there are 2 main methods in place: browsewrap and clickwrap.
The clickwrap method is highly preferred over browsewrap.
When you want a user to agree to your legal terms, whether it's a Privacy Policy or a Terms and Conditions agreement or a User Agreement, the best way to ensure the user actually agrees is to use this method to make sure you have acceptance over the presented legal agreements from the user.
This means that the user actually does some sort of overt, active action, such as clicking on something, to show that she accepts your terms.
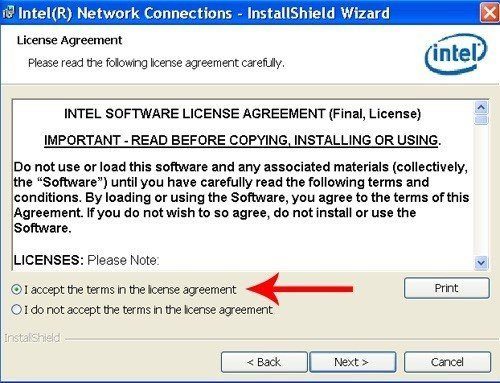
For example, the Intel InstallShield Wizard image below shows how a user must click the radio button for accepting the terms, as well as clicking "Next". This double-clicking makes it clear that a user who clicks the radio button as well as the "Next" button is agreeing to accept the license agreement presented:

Conversely, the browsewrap method of gaining a user's agreeance would be to let a user know that by continuing to use the software or mobile app, that acceptance of the terms would be assumed.
This method holds up less strongly in the event of a legal dispute, and is generally less favored as the best method to obtain agreeance to your legal agreements.
Below is an example of a browsewrap method used by LinkedIn to obtain consent from users to place cookies on their devices.
You can see that no clicking is required from a user and that simply by continuing to join the LinkedIn service, it will be assumed that the user is agreeing to LinkedIn's Cookie Policy as well as the other LinkedIn's legal agreements.

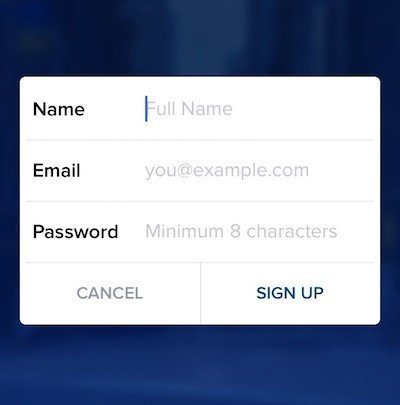
Coinbase uses a different method of obtaining agreement from new users when they sign up to use the service. When a new user creates an account, the user must enter a name, email address, and a chosen password, as seen below:

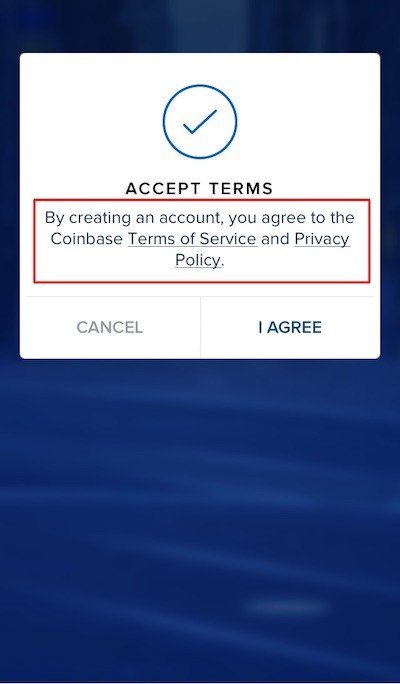
Upon clicking "Sign Up", the user is taken to a screen where he must accept terms and click an "I Agree" button. The screen makes it clear that "by creating an account, you agree to the Coinbase Terms of Service and Privacy Policy."

This is an effective way of obtaining consent and agreement from users for your legal agreements.