Getting consent for your SaaS app
Most SaaS apps rely on personalized customers' accounts that they'll use to access the application.
These personalized accounts for each customer heavily rely on the personal information of the users creating the account, allowing the user to interact with your application.
The business operating the SaaS application essentially create a license for the user that allows her/him use the application hosted in the cloud.
Because of this nature, of how SaaS applications are structured, there are a number of legal agreements that should be in place within your application, but also on your official website, mobile app, desktop app such as Privacy Policy or Terms & Conditions (also known as Terms of Use or Terms of Service).
Browswrap and clickwrap
Here's an example from Salesforce:

That example above was called clickwrap, but there's another, less favored method of presenting your legal agreements to users, that's known as the browsewrap method.
Browsewrap is more passive. It doesn't require the user to click a checkbox, but rather just states that by continuing on with the account registration, the user is assumed to be in agreement with and accepting of the terms of the mentioned legal agreements.
This example from Facebook (even if Facebook is not a SaaS application) shows the passive browsewrap method in action:

Here's another example from Hortonworks, a Hadoop cloud-based data processing and calculation platform:

The Hortonworks example was right at the bottom of the page, after having to scroll down quite a lot.
An example of the browsewrap method used in the ecommerce industry is the example from Zappos.
The user simply needs to log in back to his account for agreeance to Zappos Privacy Policy page and its Zappos Terms of Use page to be considered complete:

An easy way to remember the difference between clickwrap and browsewrap is that clickwrap requires a user to click something to show consent (that's an active action the user must do), while browsewrap considers the agreement of the user over some legal agreements when the user simply continues to interact with the application in some way, after being informed this.
But the advantages clickwrap brings are not only beneficial to SaaS applications that operate solely through a website, but also for SaaS applications that have a mobile app in addition to the website or just a mobile app.
Why clickwrap is better for SaaS apps
Even though browsewrap isn't uncommon - it's actually very common - it's not the best or the most favored way of getting your customers to agree to your legal agreements that oversee your application.
When the user is forced to click or tap a box that clearly states by that by clicking or tapping on that box an agreement is created, it will be far easier for the business owner to uphold the clauses set forth in the legal agreements because the consent of the customer is close to indisputable.
There have been numerous cases where the Court decided that browsewrap was not sufficient.
A recent case in the US was the 2012 Zappos case.
In this case, Zappos had a data leak, and the information of Zappos' customers was taken by hackers. The customers sued Zappos, but Zappos argued that they had displayed their Terms of Use on their website, which didn't allow the customers to sue.
The Court was not convinced and said that the customers did not have "actual or constructive knowledge" of the Terms of Use agreement. The Court said:
Here, the Terms of Use hyperlink ... is the same size, font, and color as most other non-significant links. The website does not direct a user to the Terms of Use when creating an account, logging in to an existing account, or making a purchase. ... Without direct evidence that Plaintiffs click on the Terms of Use, we cannot conclude that Plaintiffs ever viewed, let alone manifested assent to, the Terms of Use.
What Zappos used was as a browsewrap agreement, as customers had to browse Zappos.com website to find the link to the Terms of Use agreement.
Courts have generally held that browsewrap methods are not enough for a contract to be made between the website or app operator and the user unless the link is displayed prominently and frequently.
As a result, when you're trying to figure out how best to implement a Terms of Use or a Privacy Policy in your website or mobile app, implementing a clickwrap method is the first thing that you should consider.
It's particularly important that your users have agreed to your legal agreements, as your users will be paying a subscription fee for your app, and you may have unique data security considerations they need to agree to if their data is being stored in the cloud by another provider.
If you do use a browsewrap method, make sure that your links to the legal agreements are displayed prominently and frequently.
On mobile, it can be harder to make sure that your users see and agree to any agreement, as space is in short supply on a tiny mobile screen. A common way of implementing browsewrap for a mobile app is to display a link to any of your policies or agreements within an "About" page that is found via a menu.
Here's an example of browsewrap from the YouTube mobile app for iOS:

To access the "YouTube Terms of Service" link, the user has to click on the dropdown menu, then click on the "Settings" button, then scroll all the way down to the bottom.
So it requires quite a lot of browsing even just to find the link!
With browsewrap, the assumption is that since you have provided the user a copy of your agreement(s) on your website, they are bound by them. Courts are not so sure, and in many cases, browsewrap agreements have been held to be unenforceable.
The best method is to use a clickwrap "I agree" button with a popup when your user first opens your app.
A browsewrap method like the example from YouTube above may not be enough to protect you, and there would be a strong argument that your users did not have knowledge of any legal agreements.
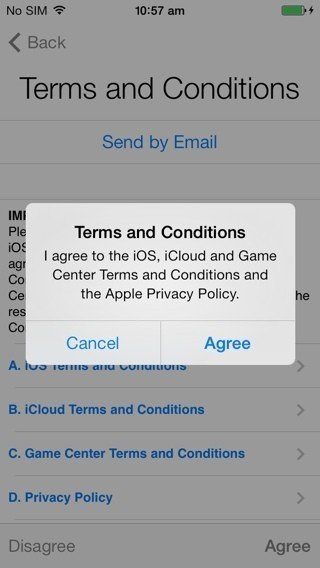
Here's an example of a clickwrap "Agree" button that appears when setting up your Apple ID on the iPhone 5:

You can see that the user needs to choose the "Agree" button before they can continue with setting up their Apple ID. This is a good way for you to ensure that your users have agreed to your Terms of Use agreement when you create your mobile app.
Examples from SaaS apps that are using clickwrap
Many popular SaaS applications use clickwrap.
The comprehensive list below will showcase how you can implement clickwrap in your SaaS application if your users can access or use your applications through various mediums:
- Websites
- Mobile applications
- Desktop applications
Examples if your SaaS application is accessed and used through a website only:
Even though clickwrap succeeds in court because of the active nature of presenting your legal agreements and requiring an action from users, you must still provide users with passive and constant access to your legal agreements.
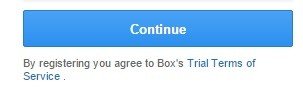
When people sign-up to use Box, they're informed that "by registering you agree to Box's Trial Terms of Service" and clicking "Continue" works to constitute a user being in agreement with the terms:

The clickwrap method can also be used for displaying updated versions of the legal agreements your application may have.
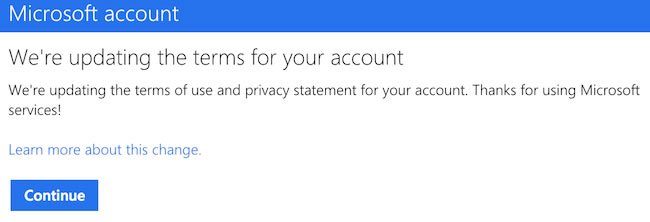
The example below from Microsoft shows how recent updates to Microsoft's legal agreements can be shown to users in such way that requires the user to acknowledge the updates and take some sort of action to exit, such as by clicking "Continue":

Examples if your SaaS application has a desktop application component:
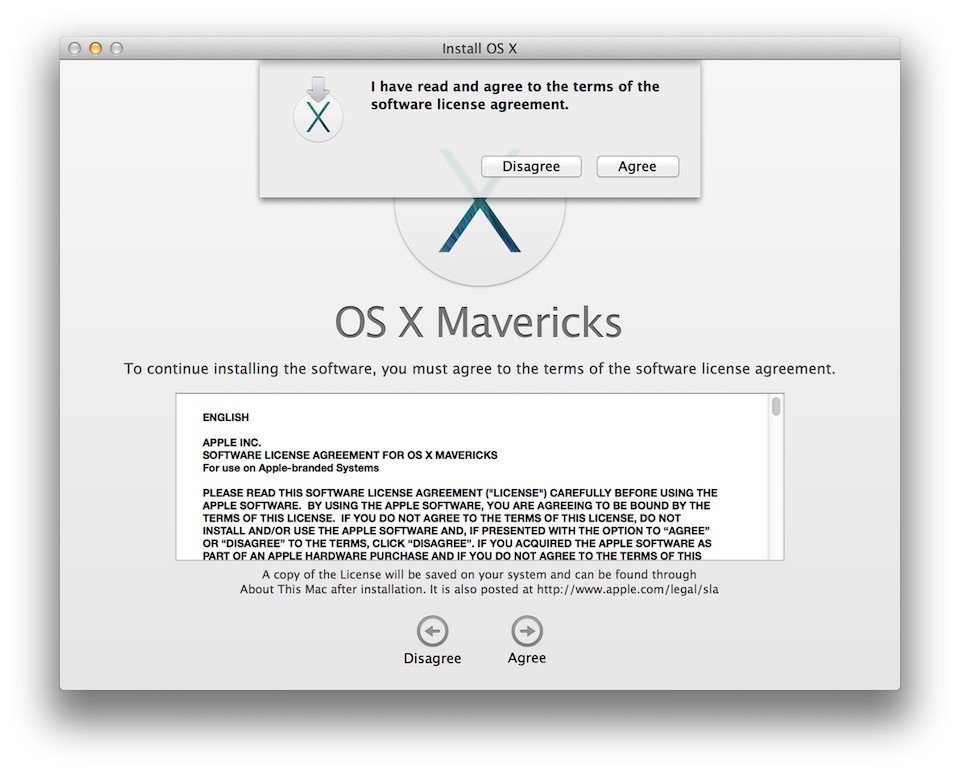
If your customers can download and install a desktop application that can be used to access SaaS applications that are hosted in the cloud, the following example from OS X Mavericks can be very useful for you.
When trying to install OS X Mavericks for the first time, the users are presented with a double-click method of accepting the terms of the License Agreement of Apple's Software.
The user must read and tap the "Agree" button at the bottom of the window. Then, the must confirm the same agreement previously given by clicking another "Agree" button in the pop-up window.
This pop-up window, asking the user for a secondary consent, makes it very clear to a user that she/he is agreeing to terms of Apple's Software License Agreement. The full text of the license agreement is provided right there for the user to view and review:

These type of pop-up windows, commonly used by desktop apps, can be far more simple and still effective, such as the "I Agree" checkbox from this "Visual Studio" example: